
8
A text formatting example
<wml>
<card id="first" title="Pizza Penguin" newcontext="true">
<p align="center">
<br/>
<b><big><a href="#second">Welcome</a></big></b><br/>
to<br/>
The Mobile Way of Ordering Pizza.<br/><br/>
<a href="#fifth">[Contact Us]</a>
</p>
</wml>
Line Spacing and Line Breaks
The line spacing in the R380 browser is single line with one additional pixel before the line and
one after. If a line is too long to fit horizontally in the browser area, the line will be word-
wrapped onto multiple lines. Any suitable inter-word space is used as line break point.
Text can co-exist with images, select lists, buttons, input fields and hyperlinks all on the same
line.
WML
The beginning of a new line is defined by a
br element.
The
br element affects all contents in the browser view. Text, images, select lists, buttons,
input fields, hyperlinks and tables are positioned on a new line according to the current
alignment.
The
br element can also be used inside a table cell (see Using Tables below).
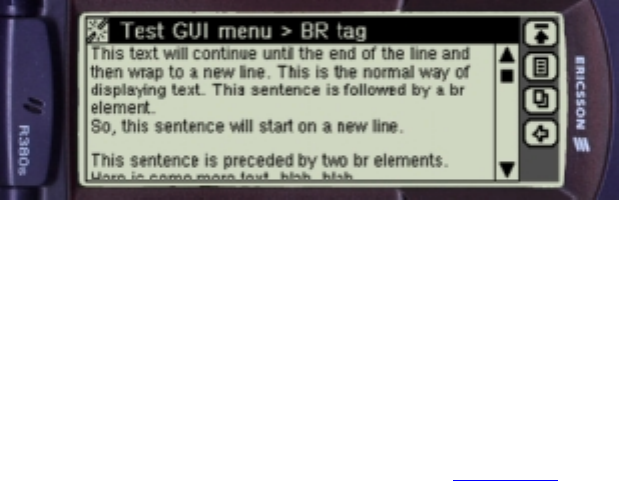
A line break example
The example below shows how the
br element will affect the card content appearance.
<wml>
<card id="init" title="BR tag">
<p>
This text will continue until the end of the line and
then wrap to a new line. This is the normal way of
displaying text. This sentence is followed by a br
element.<br/>
So, this sentence will start on a new line.<br/><br/>
This sentence is preceded by two br elements.
Here is some more text, blah, blah, ...
</p>
</card>
</wml>


















