
14
WML
Buttons are defined by using the
do element.
Pressing the button invokes the action defined in the
do element.
The R380 supports the following attributes:
Attribute Description
label
The value of the label attribute is used as text on the
button. The text is not truncated.
type
If no label is specified, then the value of the type
attribute is used on the button.
The
type attribute can take the following values: accept,
prev, help, reset, options, delete and unknown.
Note: If two do elements have identical type values, name attributes must be specified in order
to create unique bindings.
A
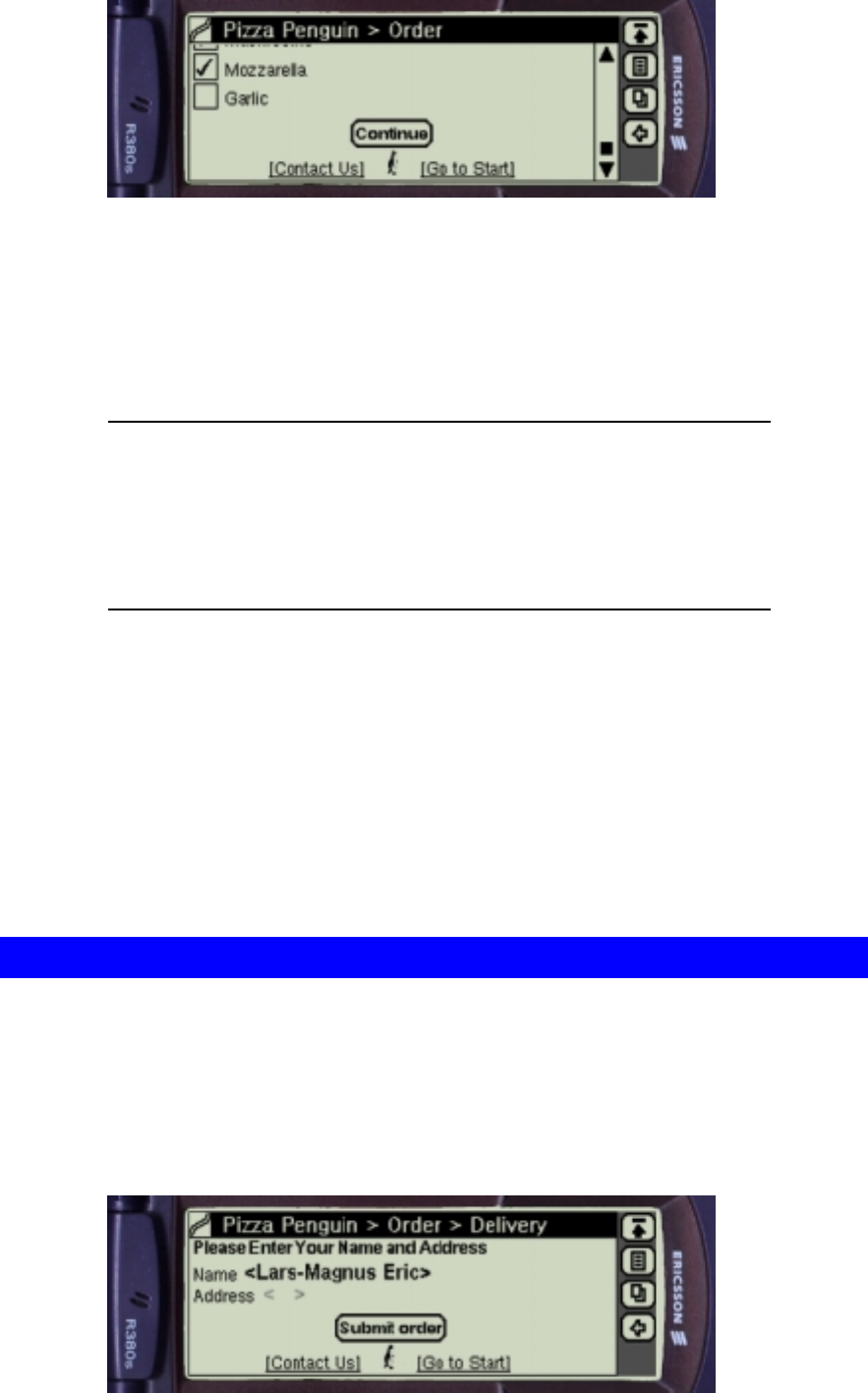
do example
<p align="center">
<do type="accept" label="Continue">
<go href="#third"/>
</do><br/>
</p>
Using Input Fields
Input fields are the only components enabling a user to enter text.
The input field displays the text within angled brackets. The component is 15 pixels high and
surrounded by 5 pixels of white space to the left and right. The width adapts to the length of the
text within the brackets. However, if the total width should have exceeded 150 pixels the text is
truncated. An empty field is displayed as if it contained three space characters.
The text in an input field is displayed using the Normal bold font.


















